var ajaxPage = function(url, params) {
var html = "";
var rspData;
var resultList;
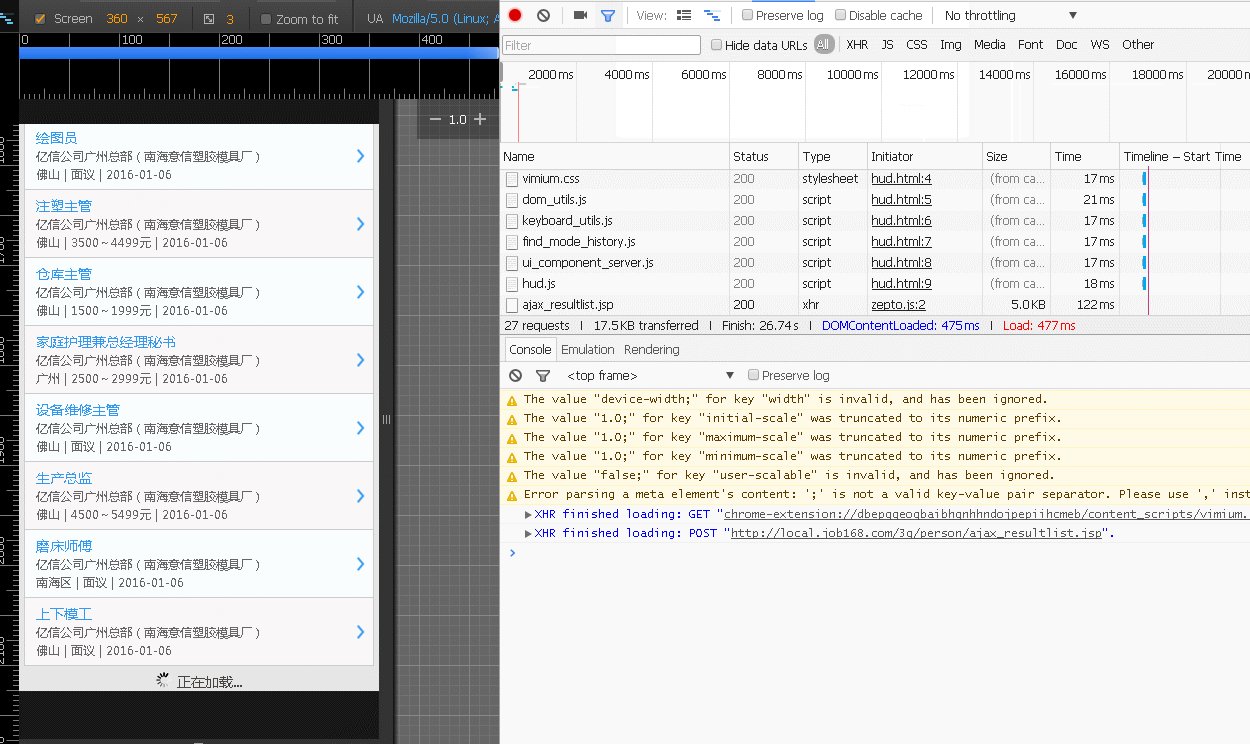
$.ajax({
type:"POST",
url: url,
data: params,
dataType:"json",
beforeSend:function(){
//$('.ajax_loading').show() //显示加载时候的提示
},
success:function(data){
result = data;
rspData = result.resultList;
//将ajxa请求的数据追加到内容里面
for(var i = 0, len = rspData.length; i < len; i++) {
html += '<a href="jobDetail.jsp?recruit_no=' + rspData[i].recruitNo + '" class="eachlist">';
html += '<b>' + rspData[i].station + '</b>';
html += '<b>' + rspData[i].c_name + '</b>';
html += '<b>' + rspData[i].work_loc_1st + ' | ' + rspData[i].salary + ' | ' + rspData[i].reg_date + '</b>';
html += '<em class="icon"></em>';
html += '</a>';
}
$('#jobList').append(html);
$('#totalPage').val(result.tpage);
$("#newPage").val(1);
//$('.ajax_loading').hide(); //请求成功,隐藏加载提示
},
error: function(xhr, type){
alert("页面载入出错,请重试!"+xhr.readyState+" "+xhr.status+" "+type);
$("#newPage").val(1);
}
})
}